Dynamic View 소개
구글 블로그 또는 blogspot 이라고도 불리우고 있죠...
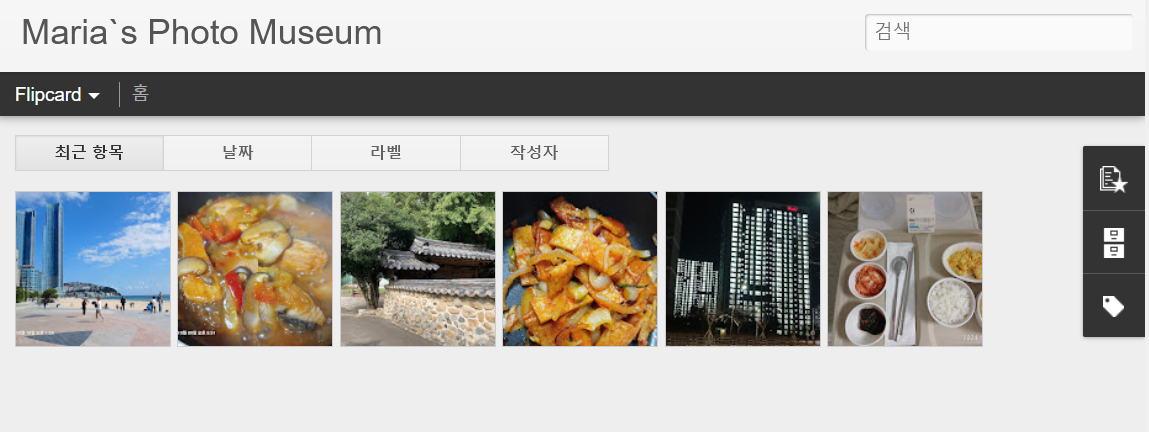
구글 블로그는 무료로 사용할 수 있는 여러가지 레이아웃(스킨)이 존재하는데 그중에서도 Dynamic View의 활용에 대해서 알아보겠습니다. 아래 사진은 Dynamic View 레이아웃(스킨)을 사용한 블로그입니다.
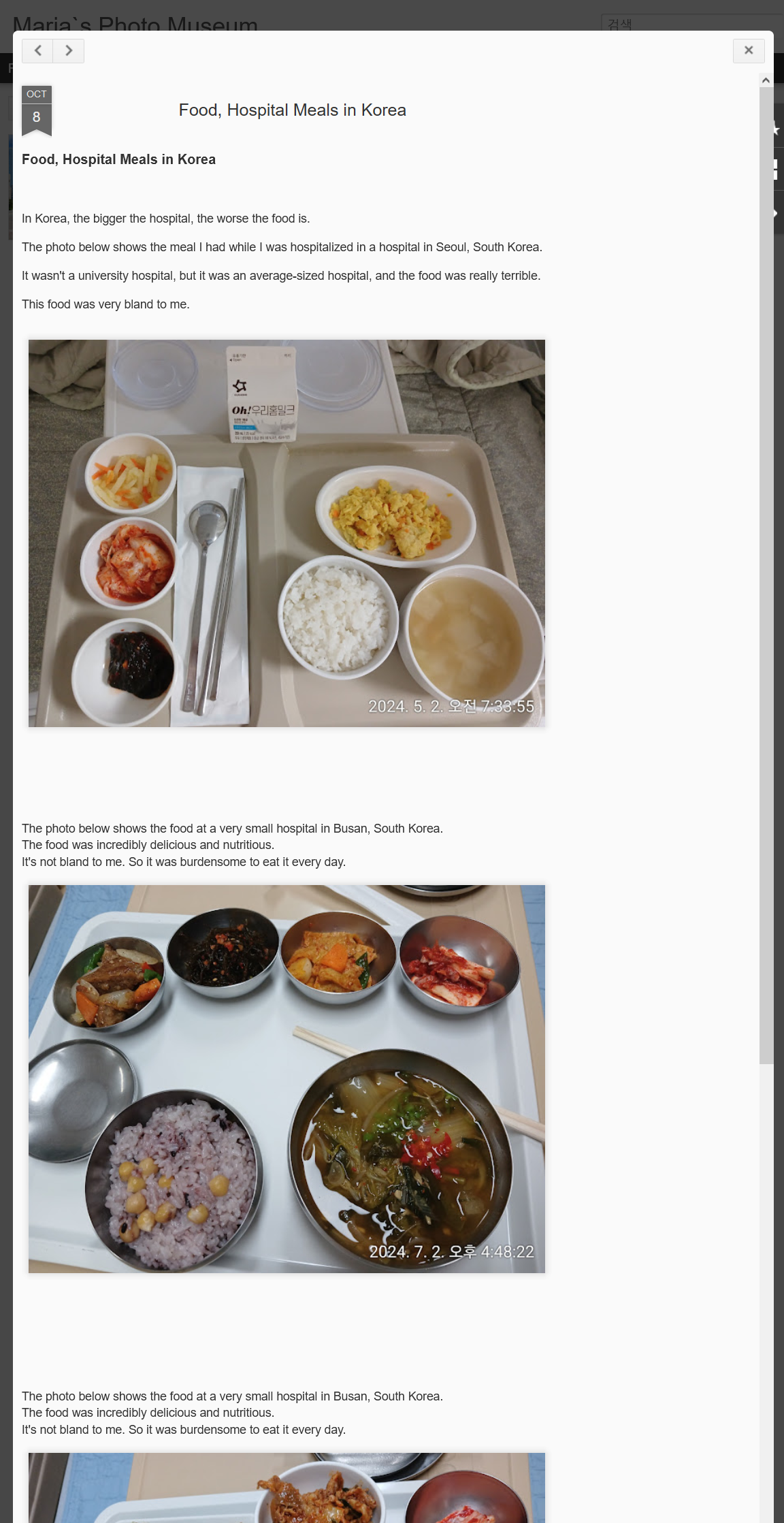
보는 것처럼 사진첩이란 느낌이 물씬 풍겨납니다. 사진을 눌렀을때 아래 그림처럼 새로운 창이 열리면서 내용이 나타나게 됩니다. Dynamic View 장점은 탭을 보시면 최근항목, 날짜, 라벨, 작성자로 구분할 수 있기 때문에 필터링을 해서 원하는 사진만 정렬할 수 있게 됩니다. 검색에서는 컨텐츠의 내용을 찾게 됩니다.
또 하나의 장점으로서 블로그 용량이 무제한에 가깝다 입니다. 따라서 사진첩으로 활용하기에 충분해 보입니다.


테마 > HTML편집
아래 설정값으로 블로그를 접속하였을때 보여지는 기본 디폴트를 Flipcard로 나타납니다.
<Variable name="blitzview" description="Initial view type" type="string" default="flipcard" value="flipcard"/>
템플릿(Template) > Customise > Advanced > Add CSS
아래는 CSS 추가 할 3가지 소스 코드 내용입니다.
첫번째로는 Flipcard, 스냅샷 2가지 모드만 남겨두고 모두 나타나지 않습니다.
두번째로는 최근항목, 날짜, 라벨, 작성자의 글자가 겹치지 않게 간격을 띄웁니다.
세번째로는 우측 가젯이 숨겨진 상태가 아닌 항상 나타난 상태로 유지됩니다.
#Classic.ss, #views ul li:first-child ,
#Magazine.ss, #views ul li:nth-child(3),
#Mosaic.ss, #views ul li:nth-child(4),
#Sidebar.ss, #views ul li:nth-child(5),
#Timeslide.ss, #views ul li:nth-child(7)
{
display: none !important;
}
#gadget-dock {right:0px !important;}
#controls ul#groups li {
width: 88px !important;
}
'컴퓨터 > Google Blogger' 카테고리의 다른 글
| 앞으로 Google Blogger 색인 생성이 쉽게 되지 않을것 같다. (1) | 2024.11.20 |
|---|---|
| 우여곡절 끝에 애드센스 승인 되었다. "고시 합격후기" (3) | 2024.11.06 |
| Robots.txt 설정 방법 (작성 방법) (0) | 2024.10.14 |
| 블로그 사이트 등록 주소 모음(링크) (2) | 2024.10.13 |
| Google Search Console설정, Robots.txt설정 (0) | 2024.10.12 |










